在使用ElementUI中的el-table标签时,里面用到了<template slot-scope="scope">{{ scope.row.size }} 字节</template>这句话,具体该怎么理解它?
先看下面两段代码,这两段代码展示的内容一样
1 | <el-table-column |
1 | <el-table-column |
在上面的代码中,让人不解的地方在于两个点:
(1). 使用了vue的slot插槽
(2). 使用了Element中的scope.row
1. 使用vue的slot插槽
- slot插槽的定义:这里先不提了,具体可参考相关博客或者视频
- 为什么使用:
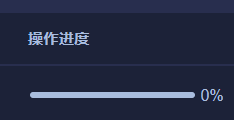
在上面的例子里面,使用插槽和不使用插槽的效果一样,这是因为当我们直接从数据中获取对应的字符串、数字等进行文本渲染时,用不用插槽都是一样,最后都是展示文本。什么时候用到slot插槽?个人认为一下两种情况的时候:- 需要在列表中进行非文本渲染,比如渲染图片、按钮、进度条等,比如下面的代码:其渲染的结果如下,这里可以看出,渲染的是一个进度条:
1
2
3
4
5
6
7<el-table-column
label="操作进度"
width="220">
<template slot-scope="scope">
<el-progress :percentage="scope.row.progress*20" :format="progressFormat"/>
</template>
</el-table-column>
- 需要对渲染的数据再进行操作时,比如对得到的数据进行再分割这里,原来的文本是2020-07-12T20:43:42.640129+08:00 分割后展示的文本是2020-07-12
1
2
3
4<el-table-column
label="上传日期">
<template slot-scope="scope">{{ scope.row.create_time.split('T')[0] }}</template>
</el-table-column>
- 需要在列表中进行非文本渲染,比如渲染图片、按钮、进度条等,比如下面的代码:
2. 使用了Element中的scope.row
首先我们定义一个如下的数据:
1 | data(){ |
当我们使用下面代码渲染时,我们是将整个files以key进行划分,划分成了两个域,create_time和size两个域,直观的感受就是以表中的“列”为处理的对象。
1 | <el-table |
但是我们怎么以行获得数据呢,比如我想在表中再添加一列(将size连接到create_time后面),这时就用到scope.row了,scope.row取出的是files[i],直观感受就是取了某一行数据。在上面的例子就是在第一行取了files[0],在第二行取了files[1],依次类推。